所听-所见-所思
前言
昨天趁着闲暇去兼职当了汪峰演唱会的安保,有幸分到了内场,几乎全程看完了演唱会,也有了一些感触
所听汪峰的歌多以激昂为主,其实对我来说没有过多的感想,我更喜欢类似于薛之谦的这种,比较内敛却能引起强烈情感共鸣。或许是薛之谦离我更近,又或是性格使然吧。当然也不是说不能完全共鸣汪峰的歌,只是没有那种强烈的共鸣,就不多赘述了
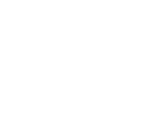
所见所见其实是最大的感触,我看见了一个不一样的世界,一个我从未见过的世界。以前的世界总是被限制在了家里,学校里,自我的世界里,可当我向外看时,我看见了有人拖家带口来看演唱会还有两位小朋友,这是内场已就意味着在这3小时不到的时间里他们花费了近1w的门票费用,第一次这么直观显示的感受到了人与人之间的差距,我朋友说人与人的从在孕期期间就不一样了,诚然是这样的。
有人视若珍宝,有人弃之如草芥——内场第一排的位置,有人在全场都一起摇摆时仰做椅子屹然不动,有人还未结束便提前离场
美好而盛大——演唱会临近结束,有一场美好而盛大的彩花洒满全场,这一切的一切都是如此的真实而遥远,一切所见所闻皆为未闻,我试图抓住一把礼花在手,但也仅仅抓住了三两片,而其余的则飘然落地,布满全场。我知道 ...
Js原型链
前言最近停摆了快一个周左右,一是开学了各种杂七杂八的事情比较多,另一个是我之前在想是否有必要写这些面经,也是很早就遇见的问题了网上的资源丰富总能找到写的远比我好的,那我写出来的东西有什么意义呢?或许是接触的人太优秀,不甘于自己的平庸想了想,虽然写出来可能帮助不了别人,但至少让我更加清晰这些概念了,写过和看过是不一样的,后续也会继续更新的
另外发现Echo的各位大家最近似乎都在准备考研和实习的事情,大家加油!(此外特别感谢苏雨只会喵喵,帮我解答了一些面试的疑问,对面试有一个新的认知)
好了言归正传,今天来聊聊Js的原型链,之前一直没有碰这一部分因为prototype和_proto_以及对象实例这些的联系感觉很懵,今天我们来啃一啃这个硬骨头
原型JavaScript 常被描述为一种基于原型的语言——每个对象拥有一个原型对象
当试图访问一个对象的属性时,它不仅仅在该对象上搜寻,还会搜寻该对象的原型,以及该对象的原型的原型,依次层层向上搜索,直到找到一个名字匹配的属性或到达原型链的末尾
准确地说,这些属性和方法定义在Object的构造器函数(constructor functions)之上的 ...
手撕Promise.API
手撕Promise.all123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051const promise1 = new Promise((resolve, reject) => { setTimeout(() => { resolve(88); }, 100);});const promise2 = new Promise((resolve, reject) => { setTimeout(() => { resolve(99); }, 100);});const myPromiseAll = (array) => { let results = []; let count = 0; return new Promise((resolve, reject) => { for (let i ...
发布订阅和观察者模式
前言前段时间接了个外包赚了点小钱钱,就没有怎么更新博客,最近有时间了,继续更新博客。
概念观察者模式定义了对象间的一种一对多的依赖关系,当对象的状态发生改变时,所有依赖于它的对象都将得到通知,并自动更新,观察者模式属于行为型模式,行为型模式关注的是对象之间的通讯,观察者模式就是观察者和被观察者之间的通讯
发布-订阅是一种消息范式,消息的发送者(称为发布者)不会将消息直接发送给特定的接收者(称为订阅者)。而是将发布的消息分为不同的类别,无需了解哪些订阅者(如果有的话)可能存在同样的,订阅者可以表达对一个或多个类别的兴趣,只接收感兴趣的消息,无需了解哪些发布者存在
好了好了,知道这上面描述的很官方,看下文吧
观察者模式
观察者模式属于行为型模式,行为型模式关注的是对象之间的通讯,观察者模式就是观察者和被观察者之间的通讯
观察者模式就像是,CUIT(驾校)某一天我是说某一天,从双流一变成了双一流学校,那么所有学生的学历都从重本(驾校) -> 双一流,那么CUIT(目标者)和所有的学生之间(观察者)就构成了一种一对多的依赖关系,这种关系也称为观察者模式
模式特征
一个目标者对象 Sub ...
你不了解的解构赋值
前言今天忙完了说看看面经,然后翻着翻着看见了一篇关于解构赋值的文章
乍一看我说这有啥好讲的,大家不是都会用了,事实是终究是我肤浅了,不过这篇文章确实也没讲啥,但却讲到了解构赋值的核心逻辑
解构赋值数组解构123let arr = [1,2,3,4,5]let [a,b,c,d,e] = arrconsole.log(a,b,c,d,e) // 1 2 3 4 5
对象解构1234567let obj = { name: '张三', age: 18, sex: '男'}let {name,age,sex} = objconsole.log(name,age,sex) // 张三 18 男
解构赋值的实质上面的两段代码大家肯定是手到擒来的,不存在什么问题,但看看下面这段代码呢
12let {a,b:c} = {a:1,b:2}console.log(a,b,c) // 1 undefined 2
蒙蔽了吧!!!
最开始我也懵逼啊,什么鬼不因该啊?? ...
事件循环
简介首先,JavaScript是一门单线程的语言,意味着同一时间内只能做一件事,但是这并不意味着单线程就是阻塞,而实现单线程非阻塞的方法就是事件循环
任务分类:在JavaScript中,任务被分为两种类型:同步任务和异步任务
同步任务同步任务指的是在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务。例如,console.log()就是一个同步任务
异步任务异步任务指的是不进入主线程、而进入”任务队列”(task queue)的任务,只有”任务队列”通知主线程,某个异步任务可以执行了,该任务才会进入主线程执行。
例如,setTimeout()、Promise().then()就是异步任务
任务执行上面以及简单的介绍了两种任务的执行顺序,但值得注意的是,有些时候会出现较为复杂的嵌套问题,比如下面的代码
123456789101112131415161718192021console.log(1)new Promise((resolve, reject)=>{ console.log('new Promise') resol ...
深拷贝和浅拷贝
前言:在阐述深拷贝与浅拷贝的问题时,我们需要对于Js的两大数据类型有所了解
基本类型:
Number
String
Boolean
Null
Undefined
Symbol
引用类型:
Array
Object
Function
基本类型数据保存在在栈内存中,引用类型数据保存在堆内存中,引用数据类型的变量是一个指向堆内存中实际对象的引用,存在栈中
打个比方来说基本类型就是外卖小哥直接把东西送到门卫放着你直接去拿就好了
但是对于引用类型来说,外卖小哥送来的东西是放在快递柜里的,你需要去快递柜里拿,
但是呢你又不知道是哪个快递柜,所以你就需要找外卖小哥留在门卫那里的快递柜号,
所以引用类型的数据在拷贝的时候就需要考虑这个快递柜号的问题,快递柜号所对应的就是引用地址
这里的门卫对应的就是栈内存,快递柜对应的就是堆内存
浅拷贝浅拷贝就是拷贝一层,深层次的对象级别的则拷贝引用。
即浅拷贝只复制对象的第一层属性,而如果对象的属性值是引用类型的话,浅拷贝会复制其引用地址,因此如果修改其值,会影响到原对象。
浅拷贝的实现:
12345678910111213let person = &# ...
call apply bind
前言:在上一个章节简单的介绍了关于this指向的显示绑定
显示绑定主要分为:
call
apply
bind
但是在此基础上又可以再次分类为
立即调用:
call
apply
延迟调用:
bind
在了解显示绑定的实现时,我们需要明确显示绑定是针对函数的,可以根据MDN的描述看出
Function.prototype.call() Function.prototype.apply() Function.prototype.bind()
并且显示绑定都只会改变当前this的指向不会影响当下次你调用函数时this的指向
callcall() 方法使用一个指定的 this 值和单独给出的一个或多个参数来调用一个函数。
123456789function foo(...args) { console.log(this.a); console.log(...args)}var obj = { a: 2,};foo.call(obj,1,3); // > 2 > 1 3foo() // undefined
applyapp ...
this的指向
前言:在翻看众多关于介绍this的指向的博客文档的时候,发现有的介绍的很含糊其词,而有的呢则附带的代码输出都不对应
所以简单的总结了这篇关于this的指向,希望它能尽可能的清晰明了
并且在我测试各部分代码的时候发现不同的Js在线运行器的运行结果也尽不相同
所以下述代码的运行结果皆为Goole控制台输出,以达到相对严谨的结果
绑定规则:根据不同的使用场合,this有不同的值,主要分为下面几种情况:
默认绑定
在非严格模式下(non-strict mode),this的值会是全局对象。
在浏览器环境中,全局对象是window。而在Node.js环境中,全局对象是global。
如果你是在严格模式(strict mode)下运行这段代码,那么this将会是undefined。
1console.log(this) // > [object Window]
隐式绑定
函数还可以作为某个对象的方法调用,这时this就指这个上级对象
12345678function test(){ console.log(this.x)}let obj = {&# ...
实现柯里化函数
柯里化函数定义:函数柯里化又叫部分求值,维基百科中对柯里化 (Currying) 的定义为:
在数学和计算机科学中,柯里化是一种将使用多个参数的函数转换成一系列使用一个参数的函数,并且返回接受余下的参数而且返回结果的新函数的技术。
用大白话来说就是只传递给函数一部分参数来调用它,让它返回一个新函数去处理剩下的参数
作用:柯里化函数的主要作用是将一个多参数的函数转换成多个单参数的函数,从而使得函数可以逐步调用,逐步传递参数,直到所有参数都传递完毕,最终得到结果。
优势:柯里化的好处在于可以将复杂的函数分解为一系列简单的函数,使得代码更加清晰易懂,易于维护和复用。
提高代码可读性:通过将复杂的函数分解为一系列简单的函数,使得代码更加清晰易懂,易于阅读和维护。
提高代码复用性:通过将函数分解为一系列的函数,可以避免重复的代码,提高代码的复用性。
个人感悟:柯里化即颗粒化,让一个大颗粒函数可以自由的拆分为多个颗粒度更小的函数逐步传参,从而实现更灵活的调用方式。
且柯里化函数一般用尾递归来便于实现
代码实现:1234567891011121314151617181920212223funct ...